LittleJS
LittleJS - The Tiny Fast JavaScript Game Engine
🚂 All Aboard!
LittleJS is a fast, lightweight, and fully open source HTML5 game engine designed for simplicity and performance. Its small footprint is packed with a comprehensive feature set including rendering, physics, particles, sound, and input handling. The code is very clean and well documented with many examples to get you started quickly.
🚀 Join the LittleJS Game Jam
The Third Annual LittleJS Game Jam will take place From Oct 2 to Nov 2! Unleash your creativity and develop amazing games using the LittleJS game engine. 🕹️🎮 Sign up today and get more info about the jam on itch.io!

LittleJS Features
✨ Graphics
- Blazing fast WebGL2 + Canvas2D hybrid rendering system
- Apply Shadertoy style shaders for post-processing effects
- Robust particle effect system and effect design tool
🔊 Audio
- Sound and music with mp3, ogg, or wave files
- Use ZzFX sound generator to play sounds without asset files
- Spatial audio stereo panning
🎮 Input
- Comprehensive input handling for mouse, keyboard, gamepad, and touch
- Customizable on screen gamepad designed for mobile devices
💥 Physics
- Robust arcade physics system with collision handling
- Fast tilemap collision and raycasting
- Full Box2D integration for realistic physics
🚀 Flexibility
- Compatible with all modern web browsers and mobile devices
- Full TypeScript and Module support with example projects for both
- Great for size coding competitions like Js13kGames
- Open Source and MIT licensed
🛠️ Developer Tools
- Live example browser with code editor
- Import level editor data from Tiled or other JSON
- Debug overlay and primitive rendering system
- Medal tracking system with Newgrounds support
- Node.js build system
How To Use LittleJS
To get started download the latest LittleJS package from GitHub or install via npm: npm install littlejsengine
- Making Awesome Games With LittleJS - A short talk about LittleJS with some tips on how to use it.
- Tutorial: Breakout - Learn how to make a simple game from scratch
- Tutorial: Make a ski game - This tutorial by eoinmcg that shows how to make a pixel art style game.
- LittleJS Quick Reference Sheet - A reference sheet to help you get started.
- Little JS FAQ - Answers to common questions about LittleJS.
- JS13k Branch - For size coding events like JS13k there is a special branch that builds to a 7KB zip.
- LittleJS GPT AI - Use AI to make games without writing any code!
- LittleJS AI Info - Experiments, games, and templates to improve LittleJS + AI workflows.
Examples
LittleJS comes with a several demos both for learning and using as starter projects to create new games.
- Example Browser - Live example browser with all examples
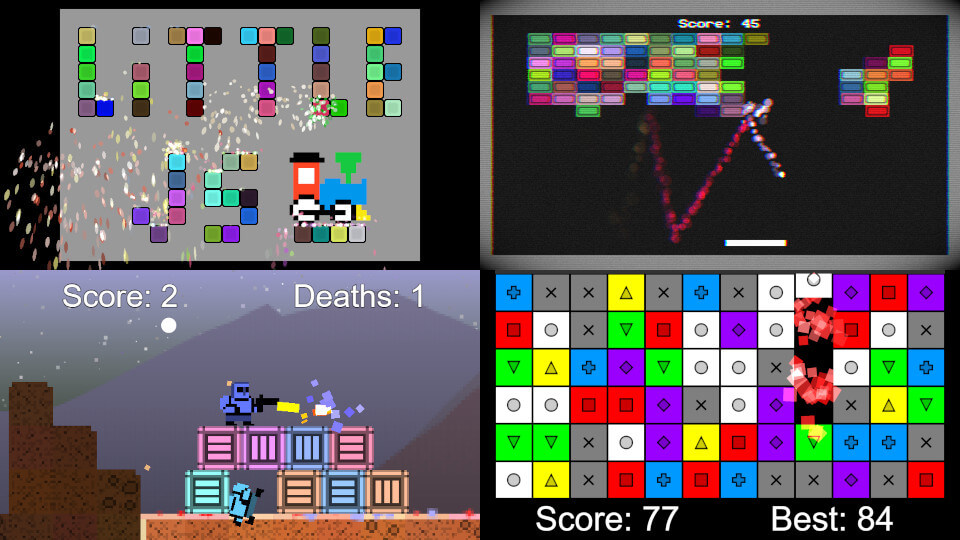
- Breakout - Block breaking game with post-processing effects
- Puzzle Game - Match 3 puzzle game with HD rendering and high score tracking
- Platformer - Platformer/shooter demo that loads level data
- Box2D Demo - Box2D plugin demonstration and testbed
- Stress Test - Sprite rendering benchmark and music system demo
- Particle System Designer - Particle system editor and visualizer
Builds
| File | Mode | Module | Use case |
|---|---|---|---|
| littlejs.js | Debug | No | Debug mode with asserts |
| littlejs.release.js | Release | No | Optimized for release |
| littlejs.min.js | Release | No | Optimized for release and minified |
| littlejs.esm.js | Debug | ESM | Debug mode with asserts |
| littlejs.esm.min.js | Release | ESM | Optimized for release and minified |
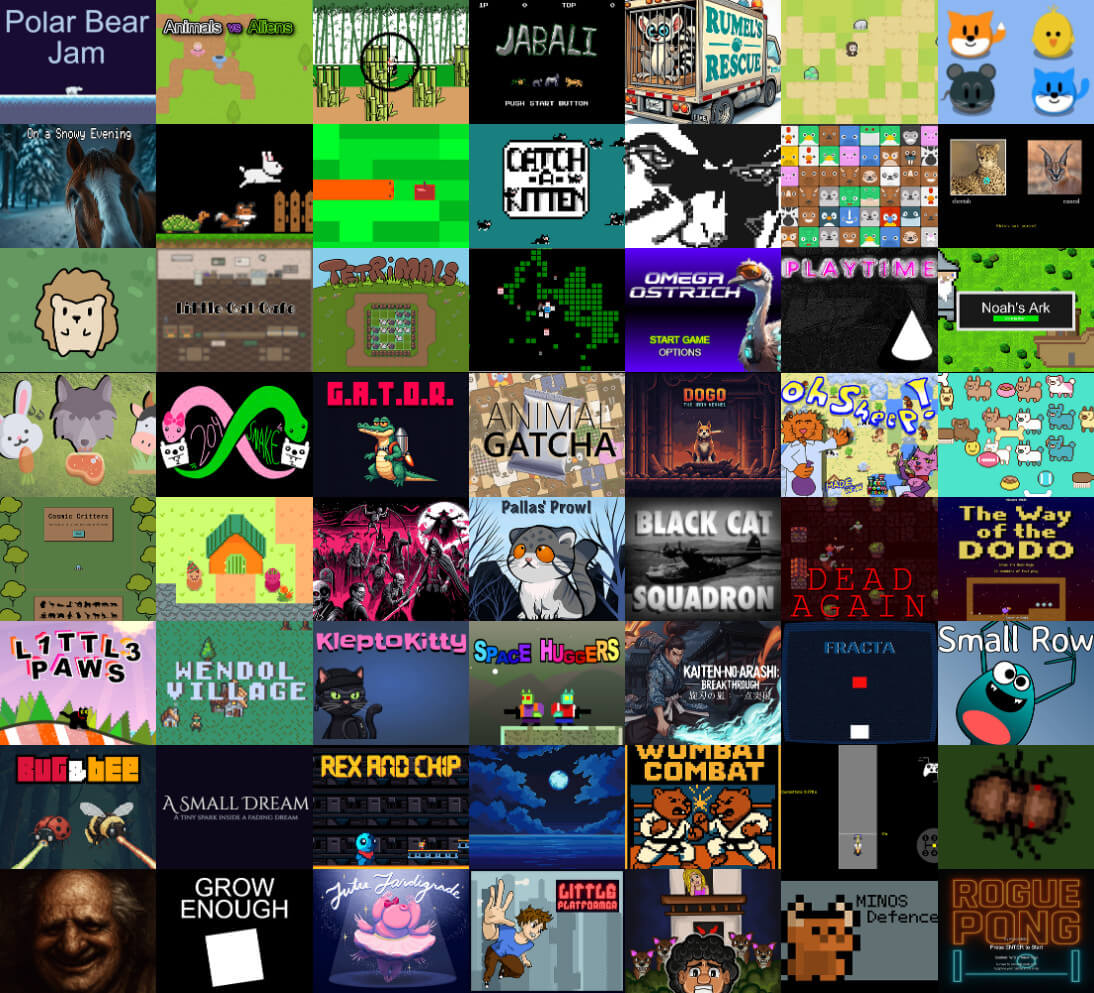
Games Made With LittleJS
Here are a few of the many amazing games created with LittleJS…
- Space Huggers - Roguelike platformer shoot-em-up game with procedural levels. by KilledByAPixel
- Black Cat Squadron - One button shooter based on a WW2 Navy squadron. JS13k 5th place! by repsej
- L1ttl3 Paws - Cat glider with procedural art and levels for JS13K! by KilledByAPixel
- KleptoKitty - Cat themed heist puzzle. JS13K 22nd place. by eoinmcg
- The Way of the Dodo - Single button platformer. JS13k 5th place! by repsej
- Undergrowth - An interactive music videogame for the band Squid. by KilledByAPixel
- 204Snake! - A puzzle game that combines 2048 with snake. LittleJS Jam 1st place! by Sodoj and Shai-P
- GATOR - Retro platformer shooter game where you rescue animals. LittleJS Jam 2nd place! by eoinmcg
- A Hedgehog’s Search - Adventure game starring a hedgehog. LittleJS Jam 3rd place! by willsm1111
- Wendol Village - Warcraft inspired RTS game. by sanojian
- Dead Again - Top down survival horror. by sanojian & repsej
- Isletopia - Relaxing strategy game of greenifying barren islands. by Gamex Studio
- Tetrimals - A puzzle game mixing Tetris with animals. by nixn
- Bug&Bee - Low fi shoot em up with co-op gameplay. LittleJS Jam 1st place! by eoinmcg
- Little Platformer - Platformer with many mechanics. LittleJS Jam 2st place! by PSEMO, Solita666, GabrielRG, Nate
- Rogue Pong - Roguelike crossed with classic pong gameplay. LittleJS Jam 3rd place! by webdevbrian
- LittleJS Jam 2024 Results - All the games from the first LittleJS Game Jam.
- LittleJS Jam 2025 Results - All the games from the second LittleJS Game Jam.

![]()